ブログ記事において、最初に読者の目に飛び込む
「アイキャッチ」画像の重要性をご存知ですか?
記事がクリックされるかどうかは、
この一枚にかかっていると言っても過言ではありません。
魅力的なアイキャッチがあるだけで、
あなたのブログの読者数が大きく変わるかもしれません。
この記事では、
初心者でも簡単にプロ並みのデザインが作れるツール「Canva」を使って、
効果的なアイキャッチを作る方法を徹底解説します。
あなたもすぐに使えるコツを知りたくありませんか?
<アイキャッチとは>
アイキャッチは、ブログやウェブサイトの記事の一番最初に表示される目立つ画像のことです。この画像は、読者の興味を引き、記事を読みたくなるようにするために使われます。たとえば、本の表紙やテレビ番組の始まりのシーンのような役割を果たします。読者が最初に見るものなので、とても重要です。
<アイキャッチ役割>
- 読者の興味を引く
- 記事内容を視覚的に伝える
- 読者に記事をクリックさせる動機を与える
- ブランドやテーマを強調する
- 記事全体のデザインを引き立てる
役割としては上記のような役割などがあります。
やはり一番重要な役割は、「読者にクリックさせる」ことです。
クリックしてもらえるかで記事が読まれるか、
読まれずに終わるかが分かれます。
せっかく書いた記事がクリックされなければ
記事の内容がどんなによくても、
記事の執筆に何時間、何日かけたとしても報われません。
そこで、今回はアイキャッチの簡単な描き方を紹介したいと思います。
今回紹介するのは『Canva(キャンバ)』というアプリです。
僕も毎回これで作成しています。
無料で手軽に使えるのでおすすめです。

<■リンク アイキャッチが重要な理由>
1.Canvaをつかって描いてるよ
僕はCanvaでアイキャッチを始め
𝕏の画像・アニメーション・アイコンなど様々なものを作ってます。
<Canvaがおすすめな点>
- 初心者でも簡単に使える直感的なデザイン
- 豊富なテンプレートや素材が無料で利用できる
- プロフェッショナルな仕上がりのデザインが短時間で作成可能
- SNSやブログに合わせた画像サイズがあらかじめ設定されている
- 無料プランでも多機能で、幅広い用途に対応
- 最近は画像生成AIも使えちゃう
<Canvaの不満点>
- 有料の機能が多い
- 有料デザインを除外して探せない
- デザインのリサイズが無料ではできない
不満点はありますがこの程度なので無料でも全然使い倒せます。
僕も収入が増えてきたらまず先に
Canvaを有料にしてやろうかと思うくらい重宝しています。
canva以外にもアイキャッチを作ることのできるアプリやサービスはあります。
一例ですが紹介します。
使いやすいものがあれば上記の物で作成しても思い通りにできると思います。
ただこれから始めるのであれば、圧倒的にCanvaがおすすめです。
2.Canvaの使い方・登録
まずは、CanvaのHPへ行き、無料登録しましょう。
トップページの「無料で作成」からCanvaにログインできます。
初めての方はここからアカウント登録を行ってください。
メールアドレスで簡単に作成できます。

3.アイキャッチを作ってみよう
アカウントが登録出来たら早速アイキャッチを作成してみましょう。
3-1.画像サイズを選ぶ
画像のサイズがブログサイトによって決まっているものもあります。
まずは使っているブログサイトやWordPressのテーマのアイキャッチのサイズを調べてみましょう。
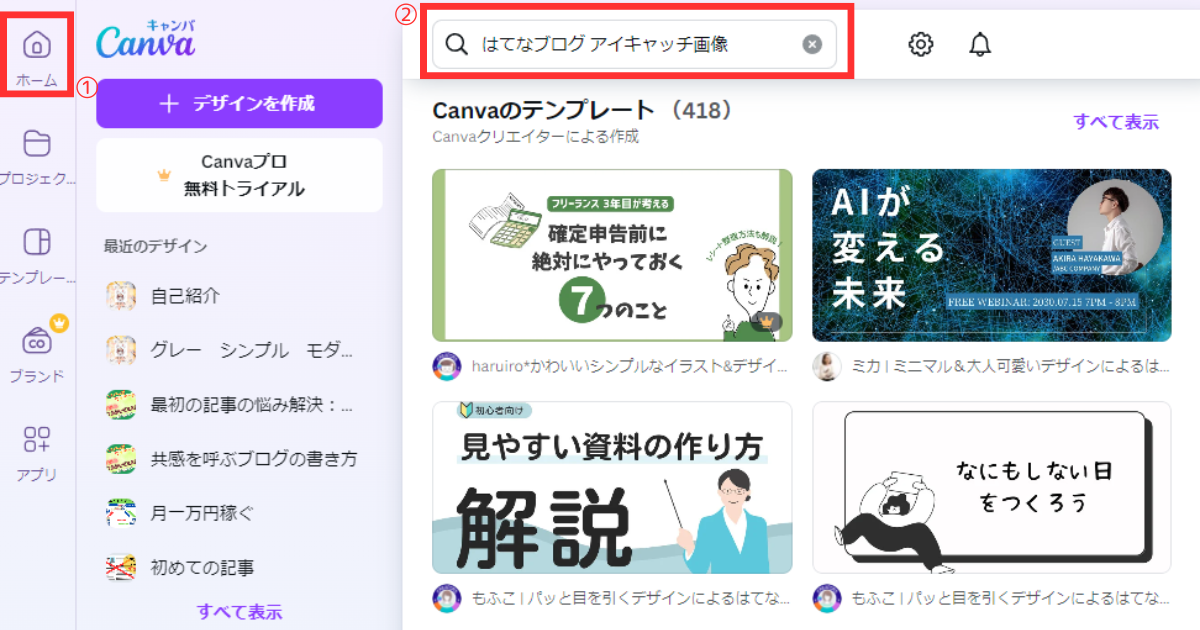
調べなくても、はてなブログの方はCanvaのホーム画面の検索窓に

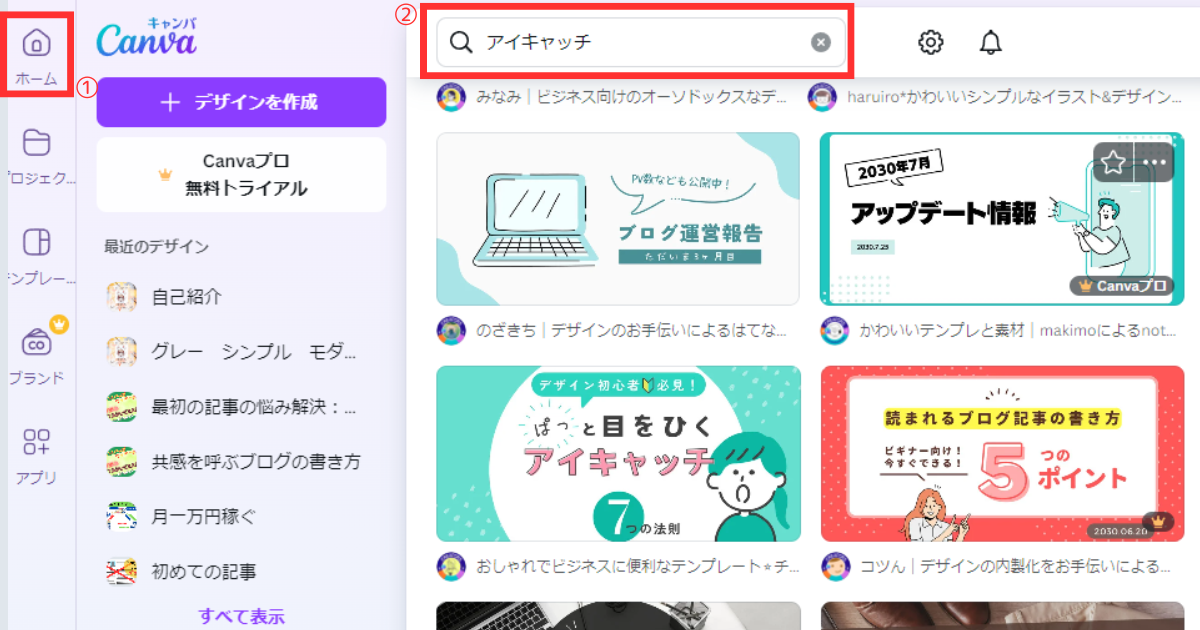
他のブログでも検索窓に「アイキャッチ」と検索すると
テンプレートがたくさん出てきますので
その中から好きなものを使ってみましょう。

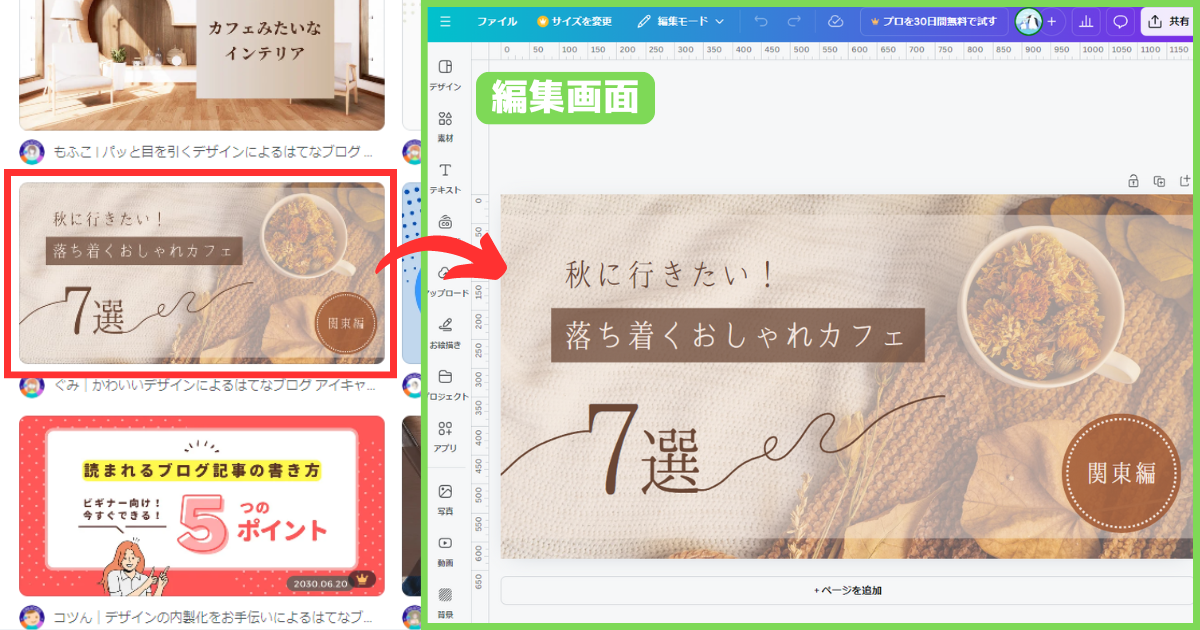
3-2.好きなテンプレートを編集してみよう
テンプレートの中から好きなデザインを選んで編集してみよう。

3-2-1.文字を変えてみよう
変えたい部分の文字をクリックして直接文字を入力して変えてみよう。
左の「テキスト」タブから新しくテキストを追加することもできるよ。

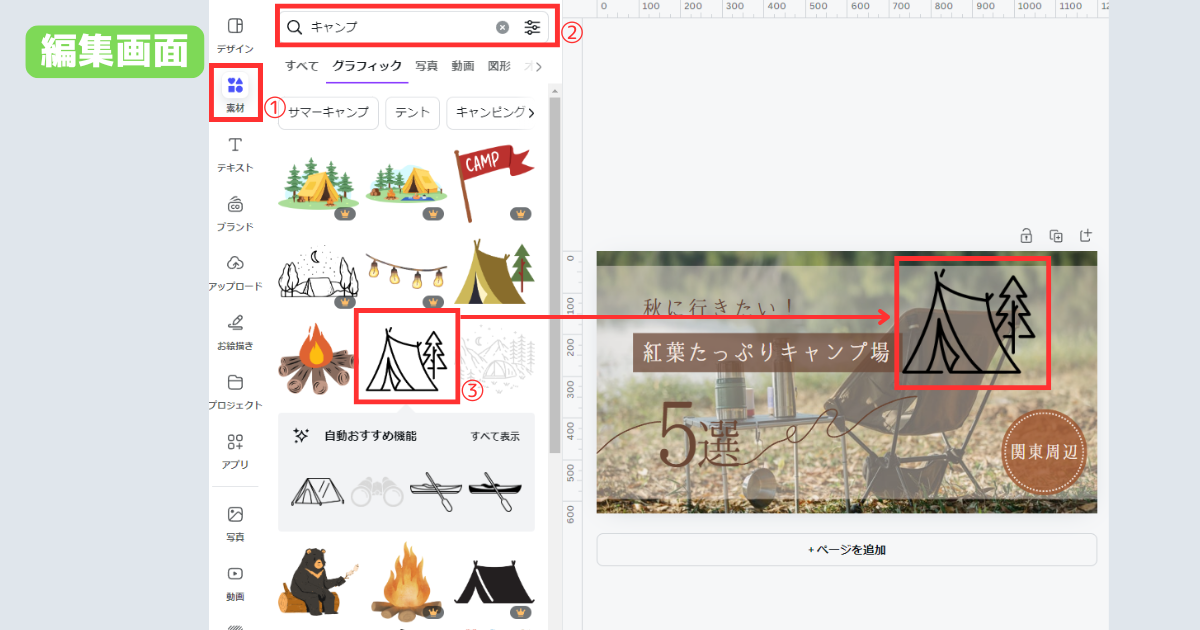
3-2-2.図形や写真を入れてみよう
左の「写真」タブから画像をいれかえたり、
「素材」タブから図形をいれたり、グラフィックを追加したりもできます。

3-2-3.保存やダウンロード
基本的には定期的に自動でオンライン上に編集履歴は保存されます。
データが保存されていないと困るので、完成したら「ファイル」タブから保存しましょう。
画像のダウンロードも「ファイル」のダウンロードからPCやスマホにダウンロードすることができます。

3-5。応用編
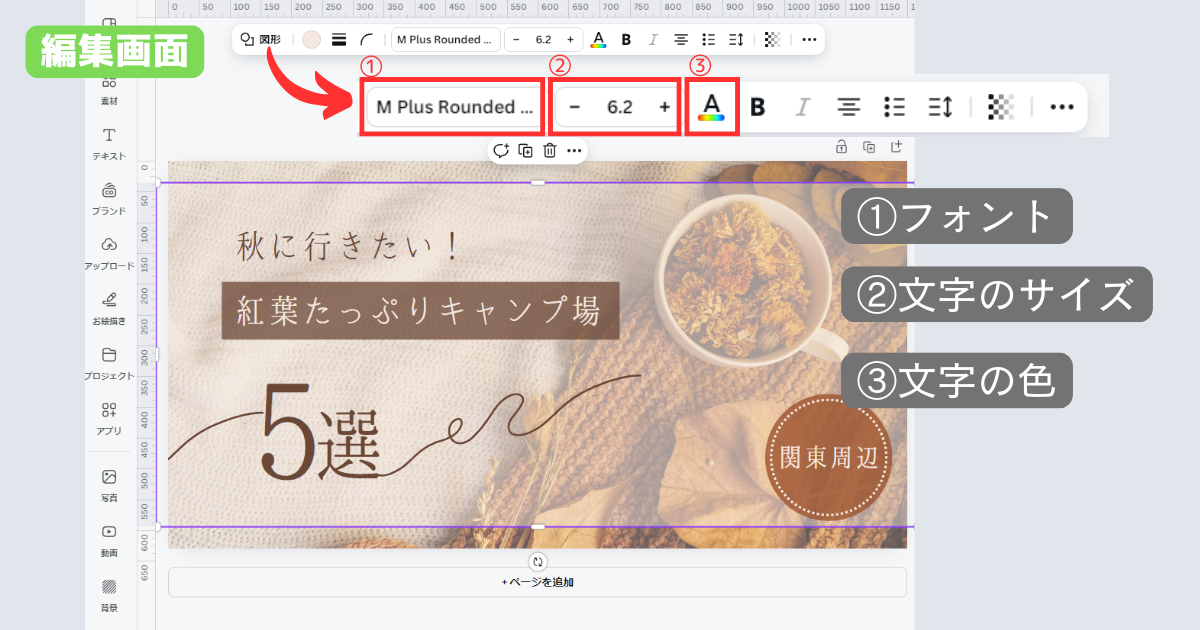
〇好みのフォントにしてみよう
フォントを変えたり、文字のサイズ、
文字の色を変えたい場合は
変えたい部分をクリックすると出てくる「フォント」タブから簡単に変更できます。

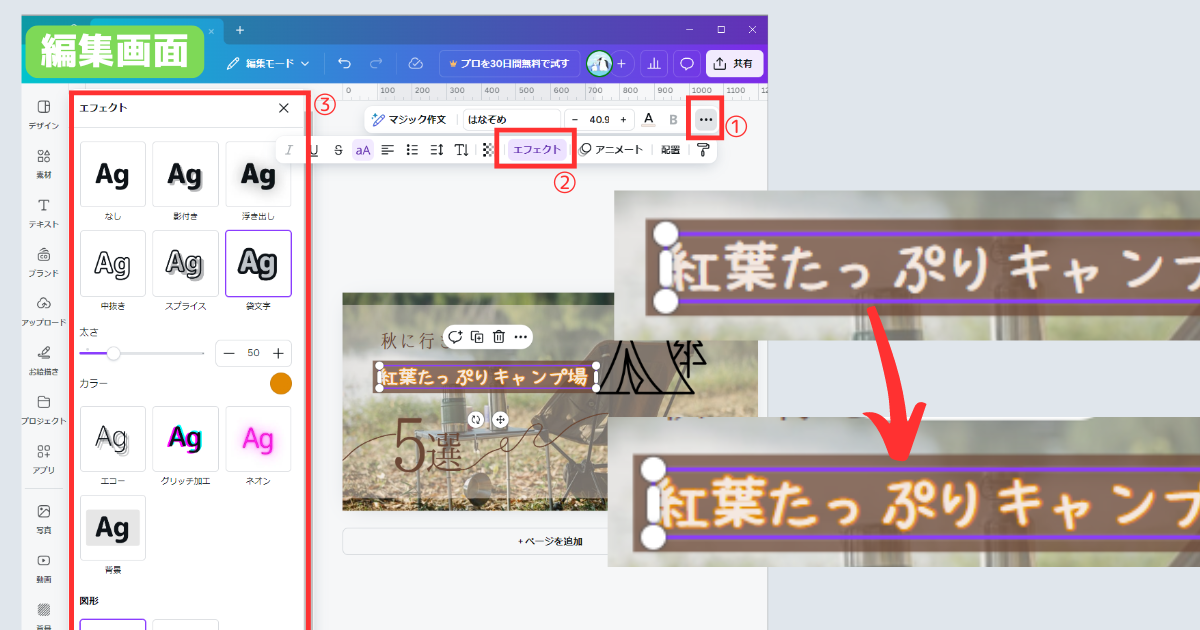
〇文字にエフェクトをつけてみよう
文字をより効果的に見えるようにエフェクトをつけてみましょう。
エフェクトをつけたい文字を選択してエフェクトタブから好きなエフェクト効果をつけてみましょう。
あまりごちゃごちゃしてしまって文章が見にくくならないように注意しまょう。

〇自分の持っている画像を入れてみよう
左の「アップロード」タブからアップロードした画像を選んで添付してみよう
自分のスマホやPCにある画像や動画もCanvaにスライドするだけでアップロードも簡単にできます。
背景に設定することもできます。

〇フリー素材サイトを活用しよう
Canvaの中にもたくさんの画像や動画もありますが、
どうしても好みのものがなければ
フリー素材サイトから探してみましょう。
以下は僕がよく使ってるフリー素材のサイトです。
基本は無料で使えるサイトです。
・写真AC
・Pixabay
500万点以上の高品質なフリー画像素材 - Pixabay - Pixabay
・ぱくたそ
・いらすとや
4.アイキャッチをはてなブログに設定してみよう
ダウンロードしてきた
Canvaなどで作ったアイキャッチを
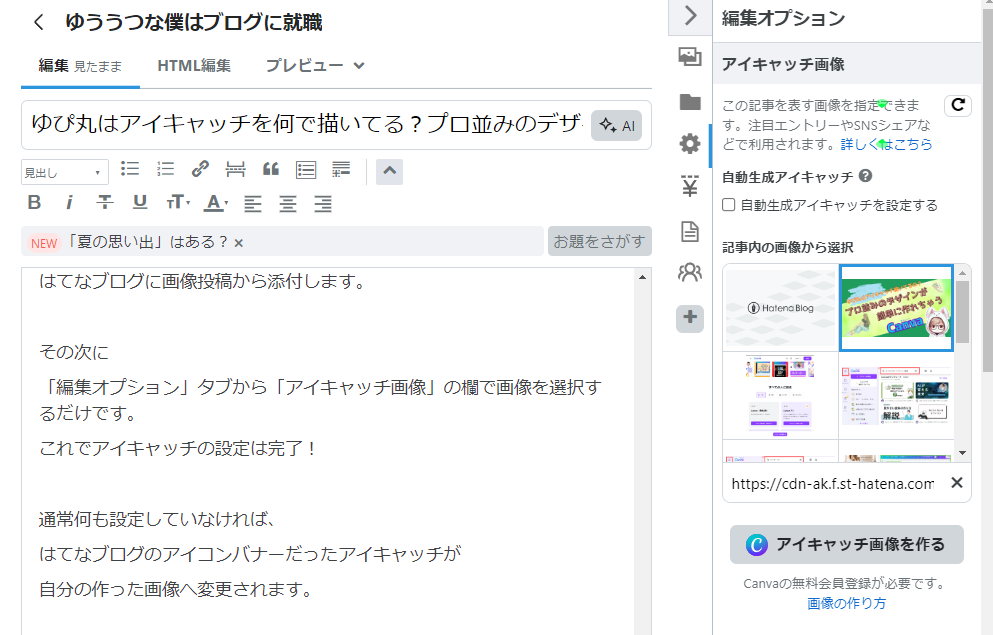
はてなブログに画像投稿から添付します。
その次に
「編集オプション」タブから
「アイキャッチ画像」の欄で画像を選択するだけです。
これでアイキャッチの設定は完了!
通常何も設定していなければ、
自分の作った画像へ変更されます。
はてなブログでは、「編集オプション」タブの
「C アイキャッチ画像を作る」から直接Canvaに飛び、
アイキャッチを簡単に作ることもできます。

5.アイキャッチ画像のポイント
アイキャッチの役割はブログをクリックしてもらうことです。
アイキャッチを作る時には以下のポイントに注意してみましょう。
- 記事の内容が分かるタイトルに使用
- 文字は読みやすく
- 内容に合った画像や雰囲気にしよう
- スマホから一度確認してみよう
6.まとめ

アイキャッチは、読者に記事をクリックさせるための重要な要素です。
視覚的にインパクトがあり、内容に合ったデザインは、
ブログ全体の印象を左右します。
魅力的なアイキャッチを作ることで、
記事の読まれる確率が大幅に上がるでしょう。
今回紹介した「Canva」を使えば、
簡単かつ効率的にプロ並みのデザインを作成することが可能です。
アイキャッチを作る際の重要なポイントは以下の通りです。
- 記事の内容が分かるタイトルを使用する
- 文字は読みやすく大きさや色に気を配る
- 記事のテーマや雰囲気に合った画像やデザインを選ぶ
- スマホでの見やすさを必ず確認する
これらのポイントを押さえ、
読者を引きつける効果的なアイキャッチを
ぜひ作ってみてください。
良かったらこちらの記事も読んでみてね
応援クリックよろしくお願いします!ポチッ♪



