
ブログを始めると、まずは記事を書くためのエディタ選びが重要です。
エディタとは、
ブログ記事やウェブページの内容を作成・編集するためのツールです。
文章の入力や画像の挿入、リンクの設定などができ、
記事の見た目やレイアウトを整えることができます。
特に、
はてなブログでは3種類のエディタが用意されています。
それぞれ特徴があります。
今回は、
「見たままモード」
「Markdownモード」
「はてな記法モード」
の3つを比較し、初心者に最適なエディタを紹介します。
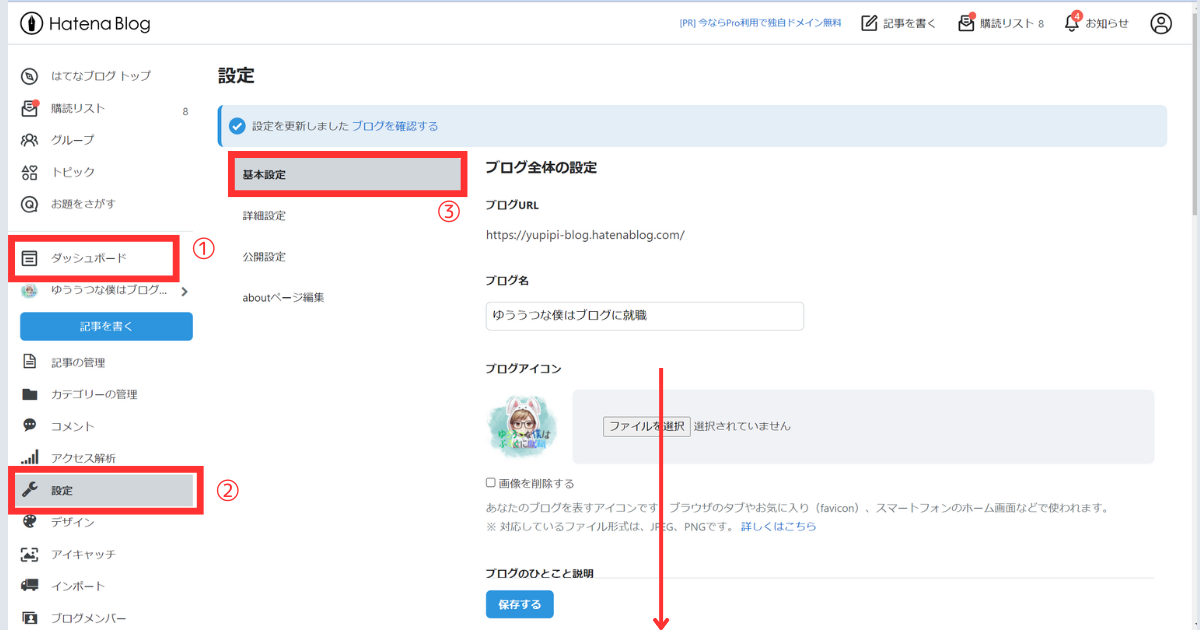
〇エディタの変更方法


これで好きなエディタで記事を書くことができます。
注意:過去に書いた記事は変更できないので注意してください。
1. 見たままモード
最も初心者向けのエディタです。
文章を書きながら、実際に公開されるブログの見た目をそのまま確認できるため、直感的に操作が可能です。
特別な知識がなくても簡単に装飾を追加したり、リンクを挿入したりできます。
「見たままモード」使い方の具体例

■<太字や見出しの追加>
見出しを付けたい場合は、
ツールバーから「見出し」のドロップダウンメニューを選択し、
希望する見出しレベル(H3、H4、H5など)を選ぶだけです。
文章を強調したいときは、
テキストを選択して「B」ボタンで簡単に太字に変更できます。
■<リンクの挿入>
リンクを挿入するには、
リンク先のURLをコピーして、リンクを作りたいテキストを選択し、
「リンク」アイコンをクリックしてURLを貼り付けます。
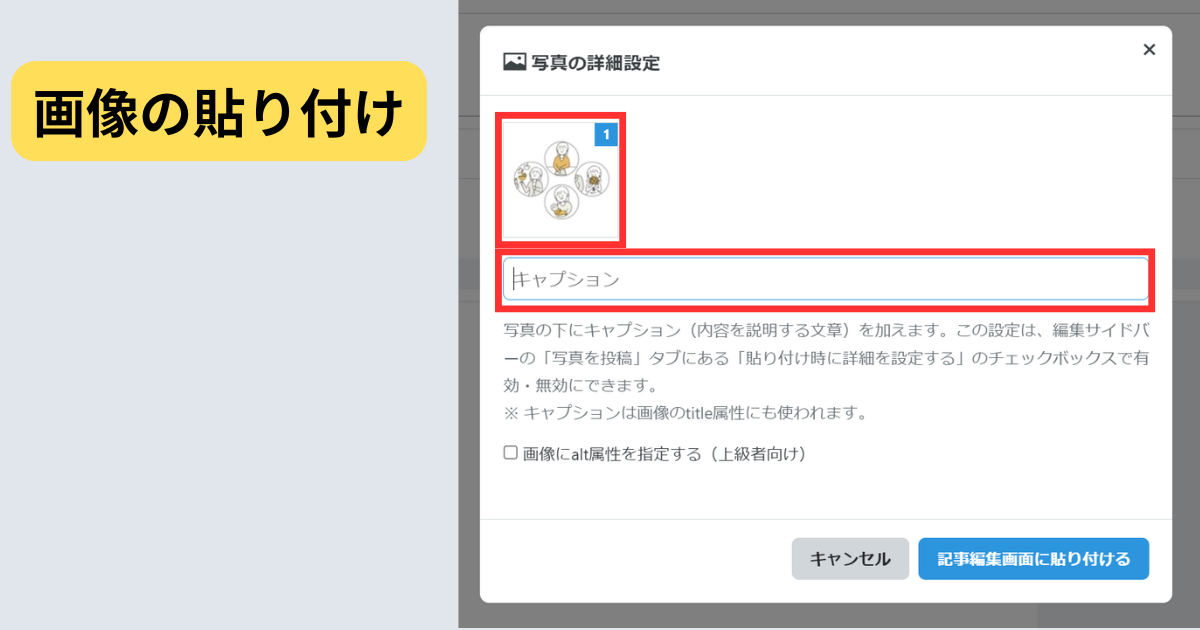
■<画像のキャプション追加>
画像を挿入した後にキャプションを追加したい場合も簡単です。
画像のキャプションとは、画像の下に表示される説明文のことです。
キャプションを追加することで、画像の内容や背景を補足し、
読者にわかりやすく伝える役割を果たします。
画像を選択すると、「キャプションを追加」のオプションが表示され、
そこにテキストを入力するだけで、画像の下に説明文が表示されます。

「見たままモード」メリット・デメリット
<メリット>
- 実際の表示と同じ見た目で編集できる
- HTMLやCSSの知識が不要で、直感的に操作できる
- 見た目にこだわりたい初心者に最適
<デメリット>
- カスタマイズが少し難しい
- 複雑なコードを扱いたい場合は不向き
2. Markdownモード
Markdown(マークダウン)記法を使って記事を書くことができるエディタです。
Markdownはシンプルな記法で、
文字を強調したりリストを作ったりすることが簡単にできます。
特にテキスト中心の記事を書くブロガーに好まれています。
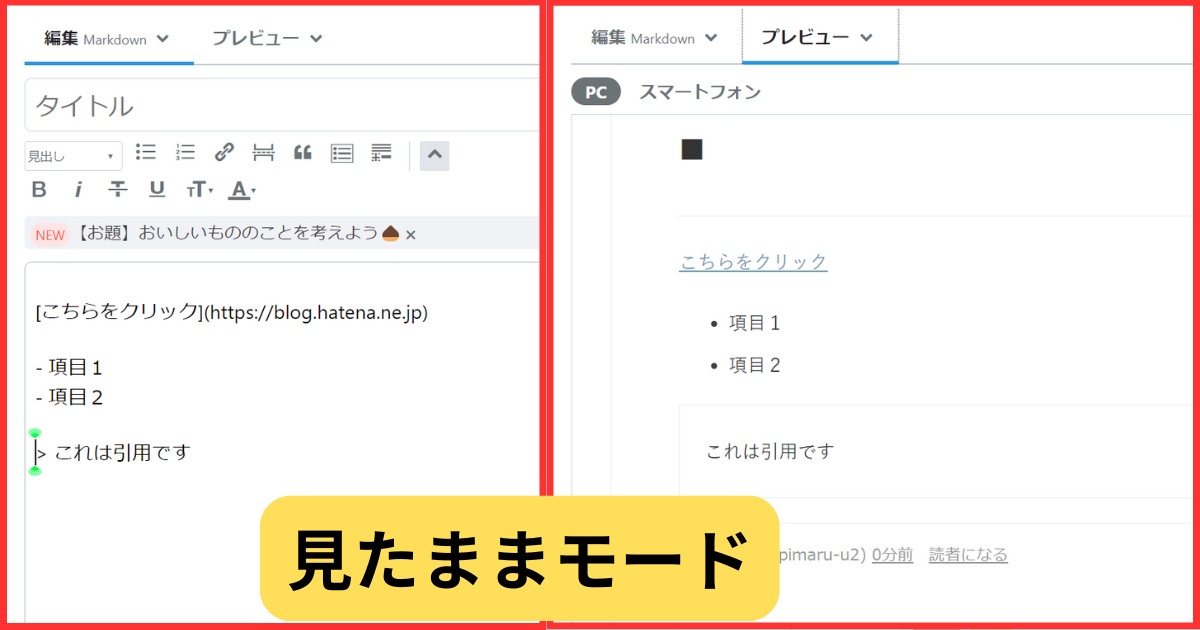
「Markdownモード」の使い方の具体例

■<リンクの作成>
リンクを作成する場合、次のように書くだけです。
`[リンクテキスト](http://example.com)`
例えば、
[こちらをクリック](http://example.com)` と記述すれば、
「こちらをクリック」というリンクが挿入されます。
■<リストの作成>
箇条書きを作りたい時は、次のように行頭に `-` を置いて入力します。
- 項目1
- 項目2
このように、シンプルな記法でリストが作成できます。
■<引用の追加>
引用を挿入するには、テキストの前に `>` を置きます。
例えば、
> これは引用です。
と入力すると、引用ブロックが表示され、文章が引用形式で表示されます。
「Markdownモード」メリット・デメリット
<メリット>
- シンプルでスピーディーに記事が書ける
- HTMLよりも分かりやすい記法で、見た目を整えやすい
- コードが簡潔で、テキストベースの作業が得意な人向き
- Wordpressも検討している人はお勧め。
<デメリット>
- 初心者には記法の学習が必要
- 画像や複雑なレイアウトの扱いが難しい
3. はてな記法モード
はてなブログ独自の記法を使ったエディタです。
古くからのユーザーには馴染みが深いエディタで、
特にシンプルな文章を書きたい場合に便利です。
「はてな記法モード」の使い方・具体例
■<リンクの作成>
はてな記法では、リンクを次のように記述します。
[リンクテキスト:title=リンクのタイトル]
例えば、
`[はてなブログ:title=はてなブログへ]` と書くと、
「はてなブログ」というリンクが挿入されます。
■<画像の挿入>
画像を挿入したい場合、
f:id:ユーザーID:画像名 と入力すれば、
ユーザーIDに紐づいた画像が記事内に表示されます。
■<脚注の追加>
はてな記法では簡単に脚注を挿入できます。
例えば、
[f:id:ユーザーID:脚注] のように記述することで、
脚注が表示され、読者が参考情報を確認できるようになります。
「はてな記法モード」のメリット・デメリット
<メリット>
- はてな記法に慣れているユーザーに便利
- シンプルな記法で軽快に作業が可能
<デメリット>
- はてな記法を学ぶ必要がある
- 他のエディタに比べて独自性が強く、他で使うことができない
4. 結論:初心者には「見たままモード」がおすすめ!

ブログ初心者には「見たままモード」が一番おすすめです。
理由は、
実際に公開される見た目を確認しながら記事を書けるため、
直感的で分かりやすい**からです。
特に、ブログに慣れていないうちは、
文章の装飾やリンク挿入が簡単で、
視覚的なフィードバックが得られる点は大きな安心感を与えてくれます。
HTMLを使ったカスタマイズの具体例

例えば、
アフィリエイトバナーを記事に挿入したい場合、
ASPによってはHTMLコードしかない場合があります。
その時にHTMLに対応しているのは「見たままモード」だけです。
見たままモードのエディタで、
ブログ記事にバナーのHTMLコードを入力すれば、
その場で見た目を確認しつつ配置することが可能です。
初心者でも、少しずつHTMLを学びながらカスタマイズを楽しめるでしょう。
『他にもこんな記事がおすすめです』
応援クリックよろしくお願いします!ポチッ♪



